(This article has been helpfully translated into Dutch, Chinese, French, Russian and Italian.)
This article is here to explain the elements in the Textpattern structure of design, and their relationship to one another. A correct understanding of Textpattern’s concepts & intended purposes is grease on the waterslide of happiness and fulfillment.
Big Idea: Two separate hierarchies
This much is pretty well obvious from the get-go: Textpattern organises sites into two separate structures: Content and Presentation.

General Revelation: Textpattern’s Two Hierachies
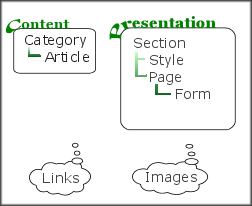
The diagram below will tell you exactly what these two hierarchies are for and how their functions relate to each other.

Special Revelation: How the hierarchies play together
Remember this basic principle: “Content” organises information; “Presentation” organises different ways of viewing that information. Also note that Images and Links are separate bags of information, which can be referenced from individual Articles, Pages and Forms.
By the way, mattmoss has created a more detailed diagram if you crave relational specifics.
Anyway, Here is exactly what Textpattern means by all these terms:
- Category
- A method of organising articles by the nature of their content. (Not by their location in the navigation structure).
- Category : Article
- Most generically, a globally unique block of content. Textpattern attaches properties to these blocks, such as titles, authors, timestamps, categories, etc.
- Section
- Just like sections in a newspaper. They are accessed by the URL in your browser: “http://www.georgefrankly.com/about” puts you in the About section of
georgefrankly.com. The section itself contains little information besides what page and what style to use. The home page is a separate, built-in section and does not appear in the list of sections. - Section: Style
- Sections reference Styles, which contain CSS information about fonts, element positioning, etc. Styles are tied to sections, not pages or categories.
- Section : Page
- This provides the overall XHTML structure for a section’s pages. Pages make use of Forms and “non-atomic” Textpattern codes to connect with articles and other content.
- Section : Page : Form
- A form is a discreet, reusable chunk of content, which can contain text, HTML markup and “atomic” textpattern codes. Forms can also reference other Forms.
A Short Note on Code
As noted above, various parts of Textpattern can use Textpattern code, otherwise known as tags. There are two main types of textpattern tags; I like the descriptive terms atomic and non-atomic, but the normal names are Form tags and Page tags.
Pedro Palazón gives a fairly good explanation of Textpattern code types in his Textpattern Tag Manual.
More on Categories vs. Sections
It would seem that most people confuse the roles of Categories and Sections, the common error being to treat Categories as a navigational structure. A person with this mentality is going to have a hard time understanding what sections are for.
Sections fence off articles into discrete bunches, totally separate from each other. A Category is nothing more than a label you put on an article. They are used for sorting information within a section.
Within a section you can display:
- all articles for that section, or
- only articles of certain categories, but still, only articles that are in that section.
(Exception: with the new<txp:article_custom />tag, you can direct Textpattern to display articles from other sections. However, the normal<txp:article />tag will only show articles in the current section as described above.)
This should also explain why Textpattern does not paginate across sections.
Categories are universal and not tied to sections at all; If you have a “Musings” category, you can assign it to any article no matter what section it’s in. Again, this is because categories and sections are under two separate hierarchies.
Both categories and sections are optional. If you elect not to use sections (under the Admin tab), all your articles will be displayed using the same page (“default”). If you elect not to use categories, then you simply won’t have the option of putting those labels on your articles.
The “Front Page” Section
The front page is actually a section all its own. It has a specific page (“default”) and a specific style (“default”). However, you cannot assign an article to the front page as you can to other sections. The front page does not have its own articles; it simply displays articles from all the sections that have the “display on front page” option set to “yes.”
Permalinks
Permalinks are used as a permanent reference to a specific article. When you click on a an article’s permalink, you will see the article displayed using the page for the section it’s in. This is because, if your site uses sections, the permalink includes the section in the URL. Remember, sections are accessed via URL.
Here’s an example of a permalink address: http://www.spud.com/tech/12/CantArgue. From looking at it, we see that it refers to an article in the tech section, with a title that goes something like “Cant Argue” (Textpattern mangles article titles for permalinks). If you were to point your browser at that address, Textpattern would serve up the article using the page for the “tech” section.
Because Textpattern depends on the URL to know what page to use for an article, you can actually “trick” it into using a different page from a different section! For example, http://www.spud.com/about/12/CantArgue would make the article display using the page for the “about” section, even though the article is stored under a different section. I don’t know how useful that is, except to illustrate how Textpattern uses URLs in displaying content.
End of Line
Please email me with feedback, or even better, discuss it in this thread on the Textpattern support forum.
If you’re looking for a good place to host your Textpattern site, I suggest TextDrive. I currently have seven sites hosted here and they have worked out very well.
—JD
“Saying what we think gives us a wider conversational range than saying what we know.”
— Cullen Hightower



It seems from this that TxPat makes no high-level provision for hierarchic sectioning, i.e., letting a Section tab have subsections (Pages?) that appear in a drop-down menu on cursor hover. Such navigation behavior is universally familiar to browser users, to the point of being routinely expected..
The lead diagram here raises the questio:, Can a Section have multiple Pages? If so, that would be the hoped-for mechanism.
If subsectioning is already provided for, I’m sure others would like to know how to make subsections (referenced from here perhaps, since that’s what this new user arrived here to find out about).
— David Zethmayr ·